Geoserver umožňuje vytvářet vlastní symbologii prvků pomocí různých metod. Základním formátem symbologie jednotlivých prvků je SLD (Style Layer Descriptor), který využívá značkovací jazyk XML. Účinnější alternativou pro tvorbu symbologie je CSS extenze (plugin), umožňující tvořit a generovat symbologii pomocí kaskádových stylů. Oproti SLD je přehlednější, jednodušší a poskytuje více možností stylování.
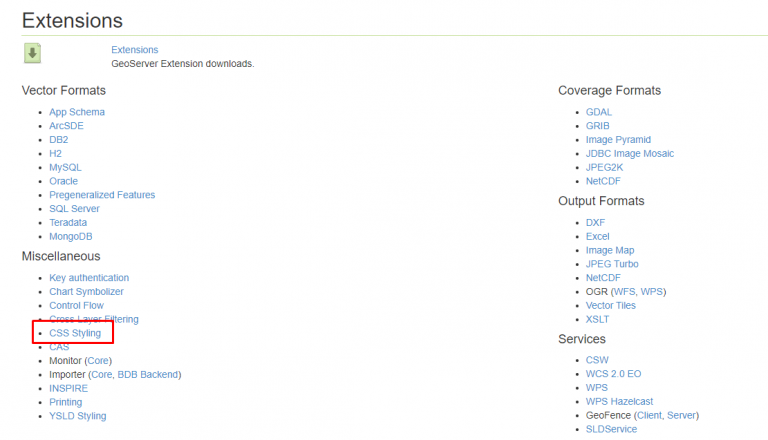
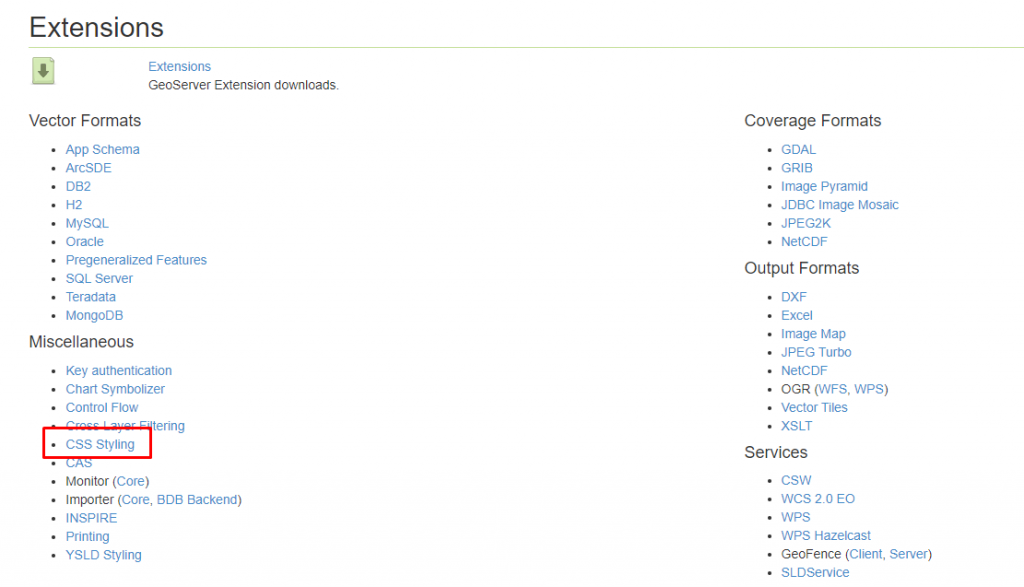
Pro zpřístupnění CSS stylování je nutné plugin nainstalovat do Goserveru. Na oficiálních stránkách si vyberte verzi Geoserveru (starší verze se nachází v záložce „Archive“). V sekci „Extension“ je na výběr plugin CSS Styling. Po kliknutí se spustí stahování .ZIP souboru, jenž obsahuje soubory pro vložení do složky s Geoserverem.

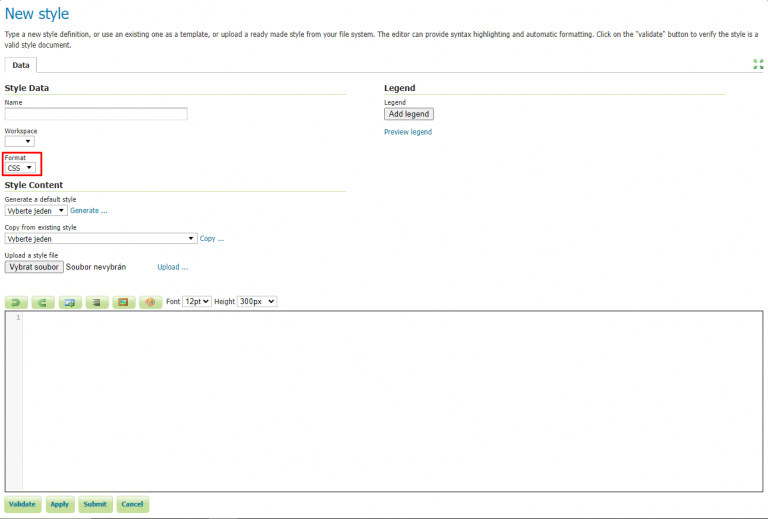
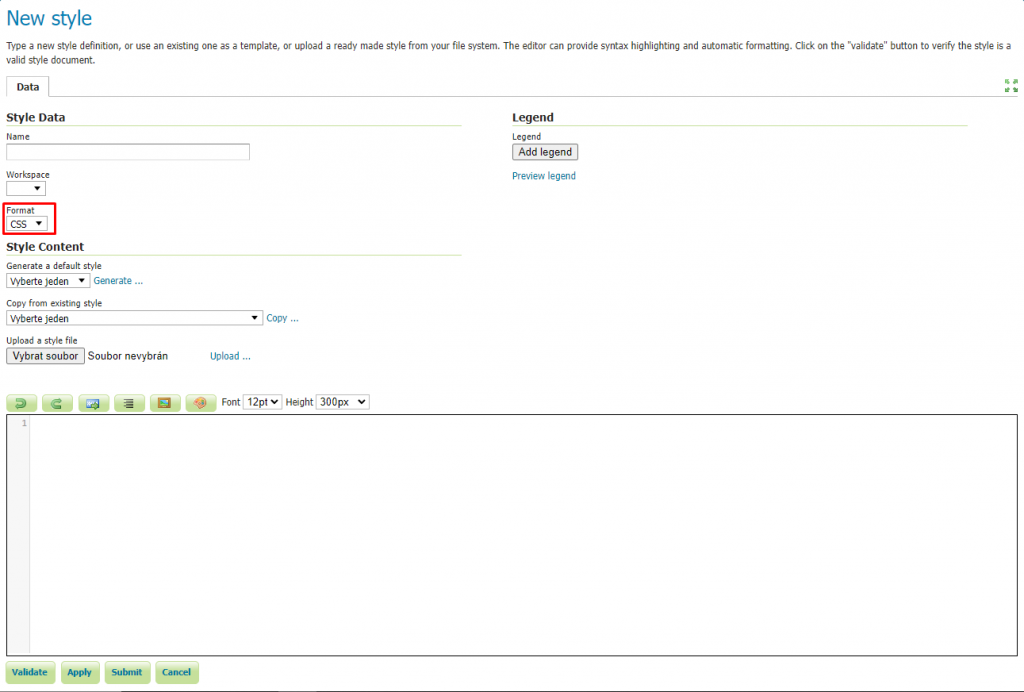
Dalším krokem je nakopírování souborů ze stáhnutého .ZIP souboru do složky s Geoserverem. Soubory je nutné nakopírovat do archivu WEB-INF/lib (cesta k archivu může začínat složkami webapps/geoserver). Po vložení souborů je potřeba restarovat Geoserver a nyní při vytváření stylů vidíte ve výběru formátů možnost CSS. Oficiální návod na instalaci najdete zde.

CSS stylování nabízí obrovskou škálu možností, jak vytvářet symbologii pro různé prvky. Můžete pracovat s generováním nových prvků, upravovat vzhled SVG ikon, využívat proměnných nebo atributů přímo z databáze, nastavovat různé vlastnosti prvkům při určitém zobrazovacím měřítku a další různé věci. Podrobný návod a veškeré informace o CSS stylování najdete na tomto odkaze. V další kapitole si ukážeme příklad tvorby symbologie pro dopravní uzavírky.
Ukázku budeme předvádět na PostGIS vrstvě obsahující dopravní informace z ČR. Prvním krokem si pojmenujeme náš prvek pro dopravní uzavírku. To se provádí pomocí výrazu „@title“ uzavřeného do komentáře. Poté si pomocí filtru vybereme pouze prvky, jejichž atribut „situation_record_type“ obsahuje „RoadOrCarriagewayOrLaneManagement“. FIltr se uzavírá do hranatých závorek.
Nyní všem prvkům přiřadíme značku, mark. V našem případě použijeme URL adresu k SVG ikoně. Pomocí mark-mime určíme, že se jedná o SVG obrázek a pomocí mark-size nastavíme velikost SVG ikony, tedy našeho bodového prvku
/* @title Uzavírky a omezení*/
[situation_record_type=’RoadOrCarriagewayOrLaneManagement‘] {
mark: url(ndic_dopr_uzavirky_a_omezeni.svg);
mark-mime: ″image/svg″;
mark-size: 25px;
}

Pomocí CSS stylování lze nastavit, při jakém měřítku se budou prvky zobrazovat. K tomu slouží příkaz @sd nebo @scale. V našem příkladě si nastavíme zobrazení uzavírky s velikostí ikony 25px od měřítka 1 : 5 000 000 až po 1: 550 000. Při menším měřítku než 1 : 550 000 bude mít SVG ikona 35px. Další informace o zobrazování najdete zde nebo zde.
/* @title Uzavírky a omezení*/
[situation_record_type=’RoadOrCarriagewayOrLaneManagement‘] {
[@sd < 5000000][@sd > 550000] {
mark: url(ndic_dopr_uzavirky_a_omezeni.svg);
mark-mime: ″image/svg″;
mark-size: 25px;
}
[@sd < 550000] {
mark: url(ndic_dopr_uzavirky_a_omezeni.svg);
mark-mime: ″image/svg″;
mark-size: 35px;
}
}
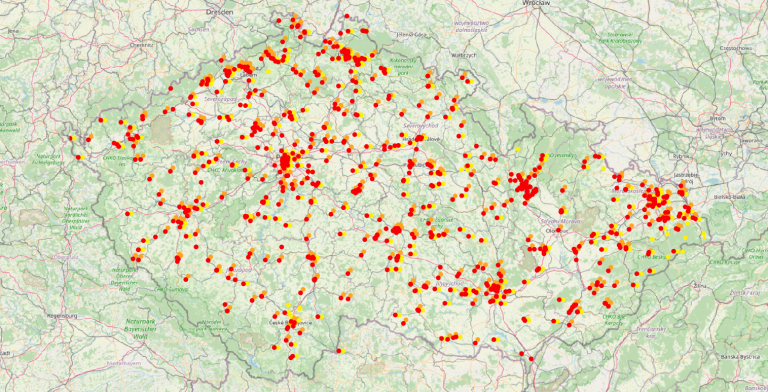
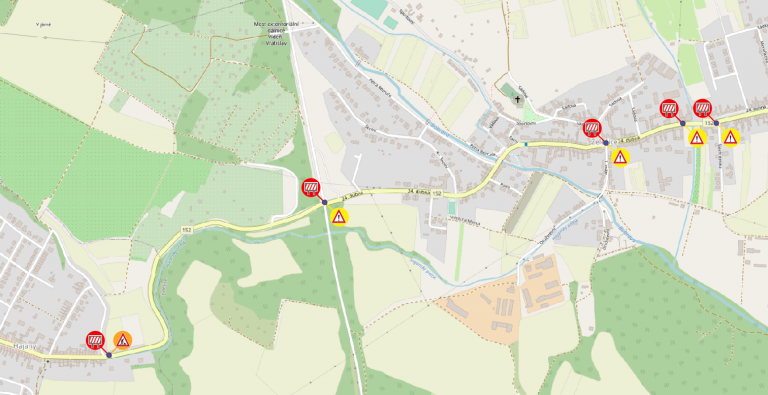
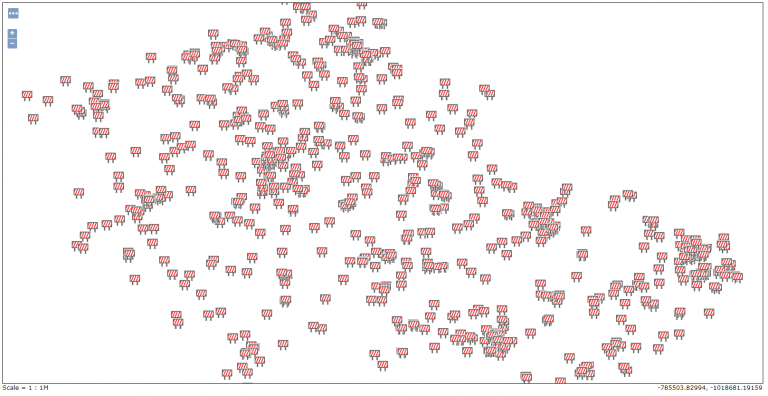
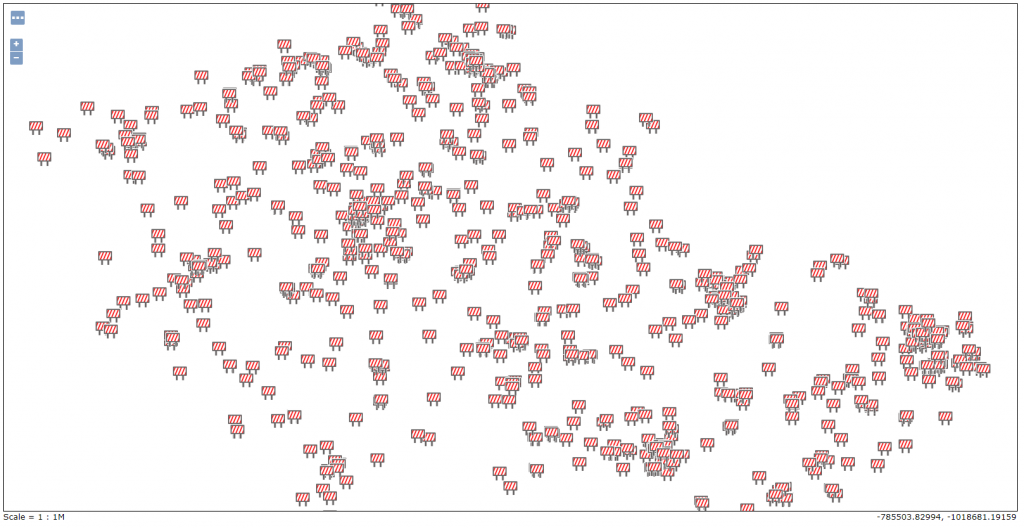
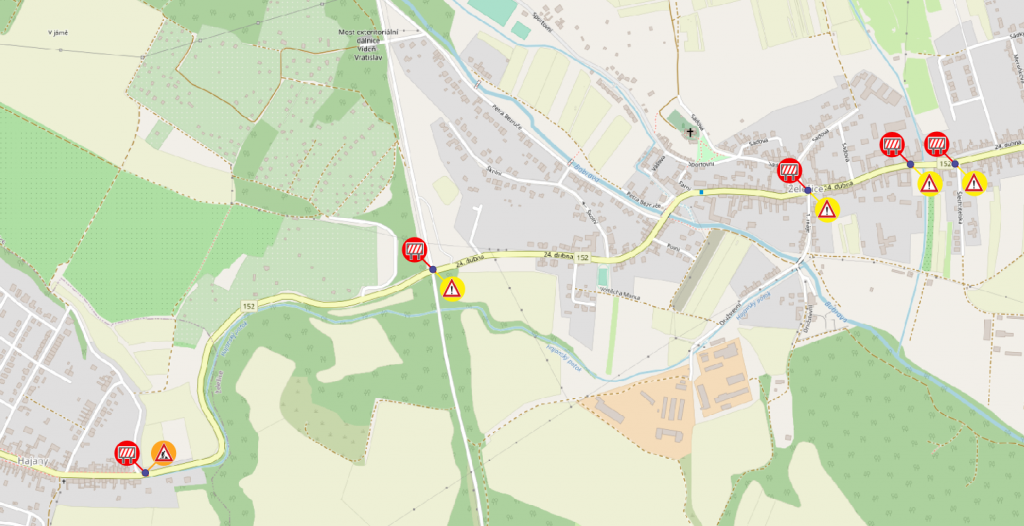
Po dalších úpravách, kombinacích zobrazených atributů a SVG ikon, vygenerování nových symbolů a nastavení zobrazení v určitém měřítku, dostaneme plnohodnotné symboly podávající informaci o dopravní situaci v ČR. Vrstvy lze pak dále publikovat různými způsoby. Pro potřeby vizualizace byla vrstva zobrazena v QGIS společně s podkladovou mapou OpenStreeMap.

V případě potřeby vytvoření různých symbolů, školení, dotazů či spolupráce se obraťte na náš kontaktní formulář. Rádi Vám odpovíme a poradíme.